Gone are the days when you used to depend on the programmers and the developers in order to ensure that you have successfully updated a website. Thanks to the kind of flexibility that CSS has got to offer, it has become easier to extract styles independently from codes. Now you only require a basic understanding of the CSS and its functionality and with this, a novice too can manage to change or enhance a website style.
Whether you are looking to pick up the CSS so that you can create your own website or are looking to finely tweak the entire appearance and the feel of your blog, you must always try to begin things with the fundamentals so that a stronger foundation can be achieved.

Here are some of the CSS tips that are much useful for the beginners.
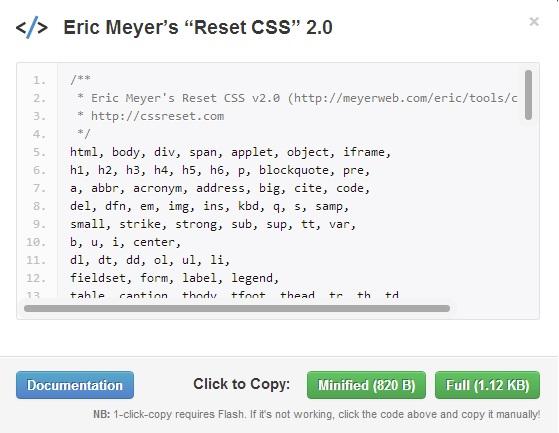
Use reset.css:
When it is about the CSS styles, we would say that the different browsers like internet explorer and Firefox have different ways of handling them. Reset.css is responsible for resetting all kinds of fundamental styles. Some of the most common reset.css frameworks in use currently are Eric Meyer’s CSS, Yahoo Reset CSS and Tripoli.

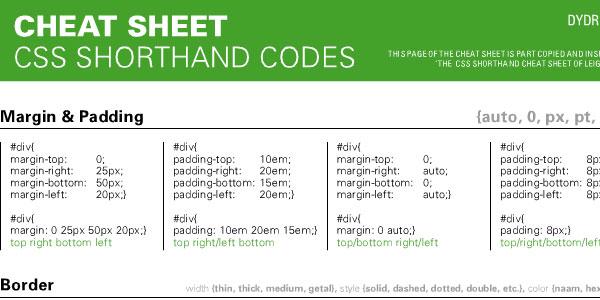
Use the shorthand CSS:
With the shorthand CSS, you can write the CSS codes in a shorter way. Not only this, you will also notice that this time the codes are quite easily understood.

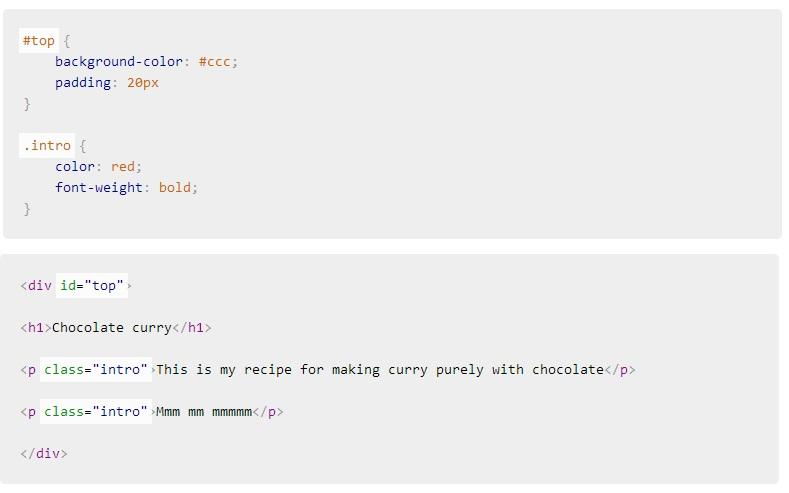
Understanding Class and ID
These are two major selectors that are usually capable of confusing the beginners. When it comes to CSS, Class is represented by “.” (dot) and on the other hand “id” refers to a “#” (hash hence id is used in unique style whereas class can be re-used.

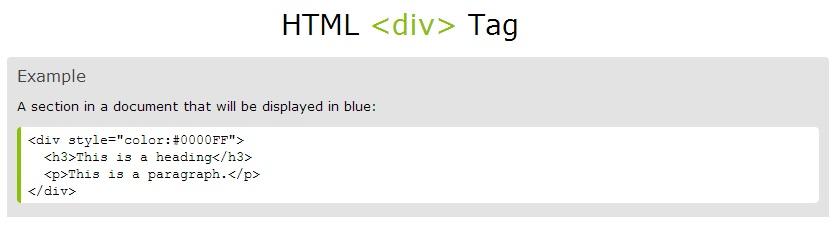
Try <Div>
One of the biggest advantage that the CSS setup has got to offer is the usage of <div> in order to ensure that complete flexibility can be achieved with reference to styling. It can be said that <div> are very much like <table> in which the contents are actually locked. Use of <div> makes most of the <table> layouts achievable.

CSS debugging tools:
While you are trying to get the CSS tweaked, first attempt at having an instant preview of layout. It is going to help in the debugging and understanding of the CSS styles in a better way. Some of the free CSS debugging tools that can be installed on the browsers are DOM Inspector, Firebug, Firefox web developer, Internet explorer developer toolbar, etc.

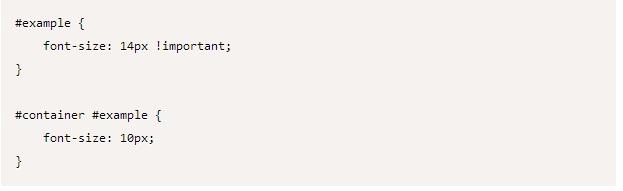
Knowing “!Important”
If there is a style that is marked with “!important”, there remain huge chances of it being taken into use. That will be particularly adapted. This is better used in situations where there is a need to force any style without actually overwriting. However, it should be taken into account that it may or may not work with internet explorer.

Replace the text with image
Replacing the <h1>title</h1> from any title that is text based into image is a common practice nowadays. It is possible for this to actually throw any of your text title off the screen. Here height and width are taken into consideration.
CSS @Import vs. <Link>
Any external CSS file can be called in 2 major ways – by using <link> and @import. For those that are not certain about the kind of method they should be using, there are plenty of articles online to help them decide on the same.

Keep the CSS codes cleaner
Make sure that the CSS codes you are using are not messy else it is all going to end up in sheer confusion. You are then going to have a very tough time referring to all the previous codes. Beginners can always create better indentation and encourage proper comments.” If you are not adding comments against the CSS codes, you are going to face barrage of problems when you will have to make changes in the code” – says Deb Dey, a web designer associated with 9Leafs Web Design Company.
CSS browsers compatibility table
Each and every browser reacts in its own way when it comes to CSS. Refer charts or lists that reflect CSS compatibility.

So what are you waiting for? Options are myriad and your best preference is only a few steps away. Adapt the right approach and make the most convincing pick!